WebPDF.pro
New playground; file IO via handles, source from any origin; page controls.

Elefunc announces the new WebPDF.pro features of November. Tweet
 try.WebPDF.pro
try.WebPDF.pro
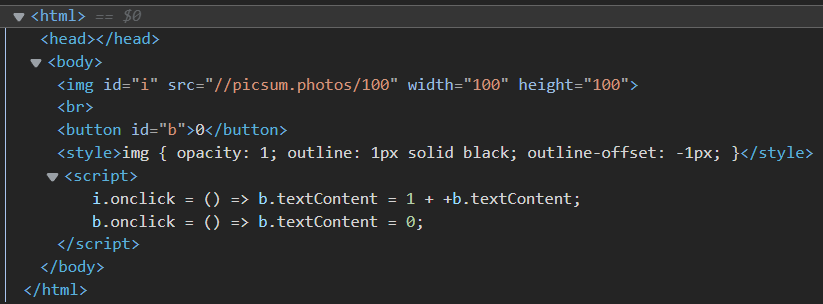
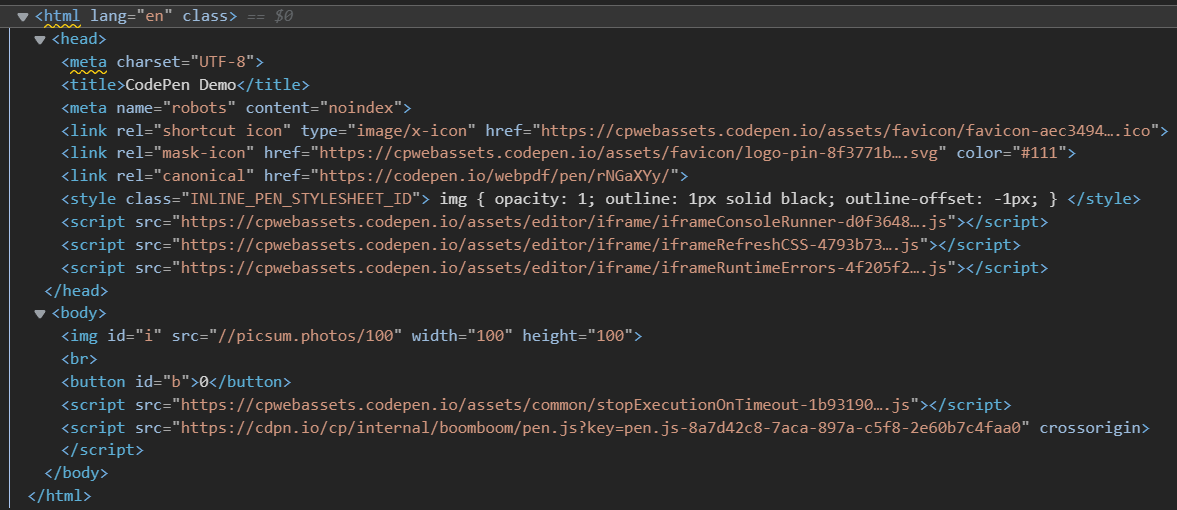
We built our own HTML/CSS/JS playground!
Public ones take too long to reflect changes, and reset DOM state on edit.
| change updates editor → output |
try.WebPDF.pro | CodePen, etc. |
|---|---|---|
HTML |
🟢 sync 1ms |
🟠 load⏳4s |
CSS |
🟢 sync 1ms |
🟠 sync⏳2s |
JS |
🟢 sync 1ms 🟠 load 1ms |
🟠 load⏳4s |
| change updates editor ← output |
try.WebPDF.pro | CodePen, etc. |
|---|---|---|
HTML CSSJS |
🟢 sync 1ms |
❌ impossible |
We developed 🟢 sync for instant updates that preserve the DOM state.
Videos
The first video below shows how we differ from all other public playgrounds.
- You never wait.
- Output never reloads.
- DOM state never resets.
(The flower keeps blooming.)(The video is 5s long, it loops.)
👉🏻 try the same yourself live 👈🏻
The next two videos below compare our playground vs CodePen.
Please notice,
with try.WebPDF.pro,
- DOM changes sync back into the editor,
(Button clicks update line 2 in the editor.) - you never wait for changes to appear,
(They happen instantly in both directions), - there is no reload, DOM never resets.
(The picture is always the same.)
with CodePen and the like,
- The editor is unaware of DOM changes,
(Button clicks do not update the editor.) - you wait for 4 seconds on each edit,
(Breaks immersion; C++ compiles faster.), - each edit reloads the output, resets DOM.
(The picture changes on each edit.)
(click on one to watch; click away to show both)
Features
Our playground packs unique features:
- the Monaco editor (from VS Code)
HTML/CSS/JSin a single panel- edits sync without reloads (mostly)
- changes sync back (editor ← output)
- infinite customization possibilities
(We are in full control of everything.) - output can be same-origin (enabling
newer APIs like File System Access) - editor can control a parent window,
output can reside outside the editor - output consists purely of your input
(No bloat in the generated HTML.)


📂 <pdf-file> IO methods
Accessing the file system is now easier than ever.
⌨️ <pdf-page controls>
A single page is now an interactive window into an entire file.
Here is a page you can control:
- Click on the page.
- Press ←/→ to navigate.
- Press A/D to navigate.
- Press Home/End to navigate.
- Press Q/E to rotate.
- Press CTRL+S to save the
.pdffile. - Press CTRL+O to open a
.pdffile. - Press CTRL+C to copy page image.
☁️ <pdf-file>.proxy
Our built-in distributed file proxy makes it possible to load .pdf/.xfdf files from any domain. It eliminates CORS restrictions, is on by default and works transparently. This service is hosted on Cloudflare Workers and runs at the edge close to users. 📖
Here is a cross-origin embed:
🧭 Browsers.page
Our page to declare which browsers you support as a company or project.
Browsers.page has latest browser versions and download links synchronized with MDN/browser-github-data. When a new browser version gets released, we live-patch the MDN data with that update and send a pull request to the upstream repository. This ensures that our page is always very fresh.
Here are the browsers we support for WebPDF.pro:
see interactive customization demos.
See you soon with more updates!
Thank you for reading.
Tweet