RTCode.io (formerly SyncHTML.io)
The no-reload web playground with two-way, editor ↔ output, sync.

New playground
At Elefunc, we needed a way to edit the live DOM tree without state resets caused by reloads.
CodePen, JSFiddle and their kind were comically bad at meeting our requirements. So we built: SyncHTML.io.
| change updates input → output |
SyncHTML | CodePen, etc. |
|---|---|---|
HTML |
🟢 sync 1ms |
🟠 load⏳4s |
CSS |
🟢 sync 1ms |
🟠 sync⏳2s |
JS |
🟢 sync 1ms 🟠 load 1ms |
🟠 load⏳4s |
| change updates input ← output |
SyncHTML | CodePen, etc. |
|---|---|---|
HTML CSSJS |
🟢 sync 1ms |
❌ impossible |
SyncHTML.io is where
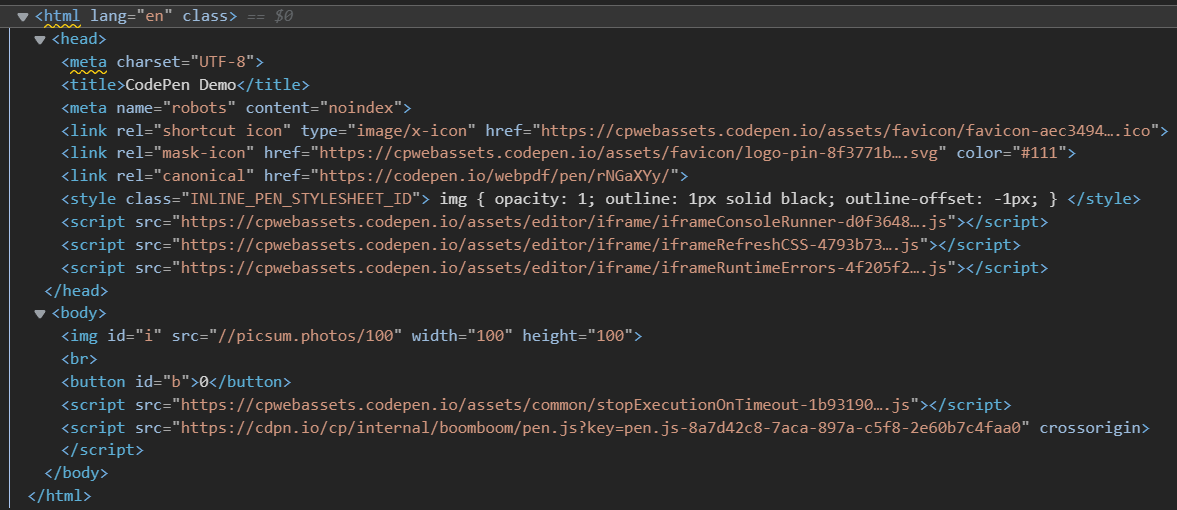
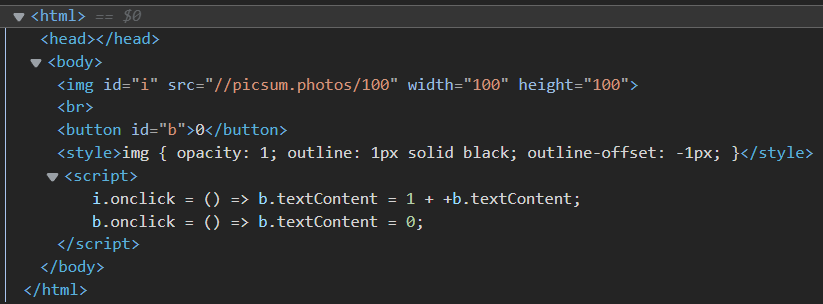
- you use Visual Studio Code
- to edit DevTools / Elements
- in real-time, with no reloads!
• What you see here is a live demo!
• The demo uses our programmable embeds.
• It is our blog page driving the demo!
• Scroll it into full view to activate.
• Click in one of the panes to take control!
• You will see sync back in action.
• The output will update the input!
Inner workings
Legacy playgrounds …
work one-way
with delays
and resets
After each edit, you wait for up to 4 seconds while they upload your code to their servers. Their bad design garbles up your code and reset-loads it into the output frame. You lose speed, privacy, flow, and hygiene.

Next-gen SyncHTML.io …
works two-ways
no delays or resets
You edit the live DOM tree you see in DevTools / Elements. Nothing is ever uploaded to a server. You never wait. Changes sync in real-time from editor to output and back from output to editor. DOM state is preserved between edits. The output has no impurities. You gain speed, privacy, flow, and hygiene.

Introduced in November 2021
Our playground was born as try.WebPDF.pro.
It was first made for our PDF web components.
A real-time playground
with two-way sync
that preserves state
is priceless for
every web developer.
That's why we are turning it into a full-fledged, independent service.

Changes in December 2021
SyncHTML domains
We have secured many.
We launch with
- SyncHTML.io
- SyncHTML.com ↖
SyncHTML logo
←
←
A lightning-like S for sync, and <>.
It is derived from our WebPDF.pro logo.
We made it ourselves in our playground!
🆕 Selections in links ( )
now persist and keep you in context.
🆕 Panel controls ( )
🆕 Adjust numbers ( / ↑ ↓ )
by selecting them and pressing arrow keys.
🆕 JavaScript console 📜 ( )
now has a place in the UI.
Our console is zero-pollution.
consolein output |
SyncHTML | CodePen | JSFiddle |
|---|---|---|---|
<script> |
0 |
1 |
1 |
| characters | 0 |
863 |
4798 |
| characters (executed) |
541 |
863 |
6258 = 1460+ 4798 |
| variables | 0 |
2HUB_⋯ ⋯ingify |
2push⋯stringify |
consolemessage |
SyncHTML | CodePen | JSFiddle |
|---|---|---|---|
| counters | 4 |
0 |
4 |
| styling | ✔️ | ❌ | ❌ |
🆕 Add <script>, <style> ( / )
via context menu or keyboard shortcuts.
🆕 Remote output ... ( ) ( / Alt+Q )
opens one new window.
🆕 Paste URL Content ... ( / Alt+U )
to work on existing web assets.
🆕 Input curtain ( )
prevents selection loss on focus.
🆕 Output sandbox ( )
blocks access to parent window.
🆕 Infinite Loop Guard ♾️ ( )
recovers no matter the source.
| infinite loop recovery in pane |
SyncHTML | CodePen | JSFiddle |
|---|---|---|---|
HTML |
✔️ | ❌ | ❌ |
JS |
✔️ | ✔️ | ❌ |
🆙 Error handling ( )
indicates issues, such as invalid characters in attribute names (e.g. @), with a red dot 🔴; recovers after user correction.
🆙 Boolean attributes ( )
do not repeat name as value in output.
<video controls></video>